Как исправить поле «Браузер» не содержит допустимой конфигурации псевдонима
Ошибки при веб-разработке и управлении базами данных являются обычным явлением.
Обозреватель полей не содержит допустимого псевдонима. Конфигурация — это распространенная проблема разработчиков и администраторов баз данных, работающих в средах, использующих платформы и инструменты, предполагающие сложные запросы.
Что ж, если вы тоже столкнулись с этой проблемой, то вы не единственный. Это широко распространенная проблема. Однако, как мы уже упоминали выше, у нас есть некоторые исправления. Итак, давайте их проверим.
Что такое поле «Браузер» не содержит допустимой конфигурации псевдонима?
Используя Webpack в качестве инструмента по умолчанию для разработки JavaScript, вы можете поддерживать несколько ресурсов, включая изображения, шрифты и таблицы стилей.
В случае сложных интерфейсных приложений с большим количеством статических ресурсов, не связанных с кодом, этот инструмент окажет вам большую помощь.
Вам будет запрещено создавать веб-приложение, если поле «браузер» не содержит допустимой конфигурации псевдонима.
Каковы общие причины этой проблемы?
Вот некоторые из потенциальных причин, по которым вы получаете эту ошибку:
- Синтаксические ошибки. Чаще всего псевдонимы определяются ошибочно из-за опечаток или синтаксических ошибок.
- Отсутствует определение псевдонима. Это может быть связано с отсутствием определения псевдонима в файле конфигурации или запросе.
- Изменения схемы базы данных. При переименовании таблиц или полей в схеме базы данных может возникнуть устаревшая конфигурация псевдонимов.
- Неверная структура запроса. Может возникнуть проблема с распознаванием псевдонима в запросе, если запрос структурирован неправильно.
- Проблемы, специфичные для инструмента/платформы. Платформы и инструменты обрабатывают псевдонимы по-разному, поэтому эта ошибка может возникнуть, если эти инструменты настроены неправильно.
Исправить поле «Браузер» не содержит допустимой конфигурации псевдонима.
Исправить эту ошибку конфигурации псевдонима — совсем непростая задача. Но благодаря исправлениям, упомянутым ниже, мы упростили для вас эту задачу:
Исправление 1: проверьте пути импорта
Чаще всего неправильный путь импорта является причиной того, что поле «браузер» не содержит допустимой ошибки конфигурации псевдонима.
Браузеры полей не могут определить неправильные пути импорта, но вы можете изменить пути, добавив ./ перед ними.
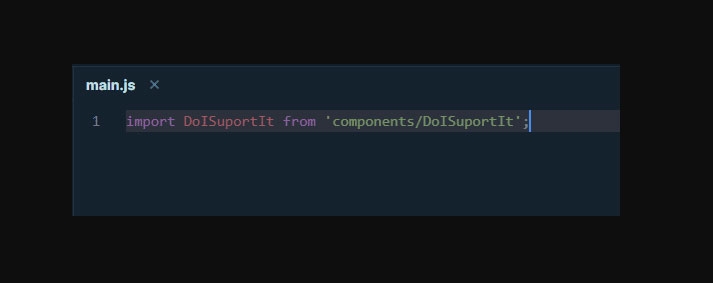
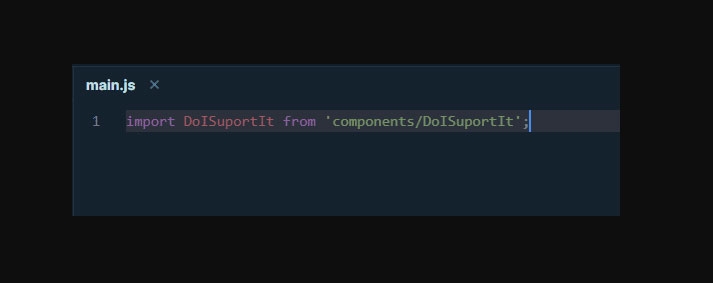
- Первое, что нужно сделать, это проверить конфигурацию вашего Webpack и найти в коде следующую строку:
импортировать DoISuportIt из «компонентов/DoISuportIt»;


- Его следует изменить на следующее:
импортируйте DoISuportIt из './comComponents/DoISuportIt';
- Как только проблема будет решена, вы сможете увидеть, была ли она исправлена.
Исправление 2: найти ошибку в псевдонимах
В реальном мире было бы невозможно написать все веб-приложение в одном файле. Вот почему используются псевдонимы. Если вы никогда раньше не использовали псевдонимы, знайте, что они работают как внутренние ссылки.
Прежде чем использовать псевдоним, необходимо убедиться, что он существует в файле конфигурации. Необходимо убедиться, что у вас уже есть модуль JS, если вы хотите использовать его в своем текущем скрипте.
Если вы сделаете это позже с тем же именем, вы получите упомянутую выше ошибку при компиляции кода.
Исправление 3: изменить регистр синтаксиса
Эту ошибку также можно вызвать, если в поле «браузер» имеется синтаксическая ошибка.
Если вы столкнулись с тем, что браузер полей не содержит допустимой ошибки конфигурации псевдонима, вам следует изменить регистр синтаксиса, как описано ниже.
Чтобы избежать ввода неправильных заглавных или строчных букв, пользователи должны соблюдать единообразие в использовании синтаксиса.
Даже если вы перезагрузите NPM несколько раз, веб-приложение не запустится, если регистр будет неправильным.
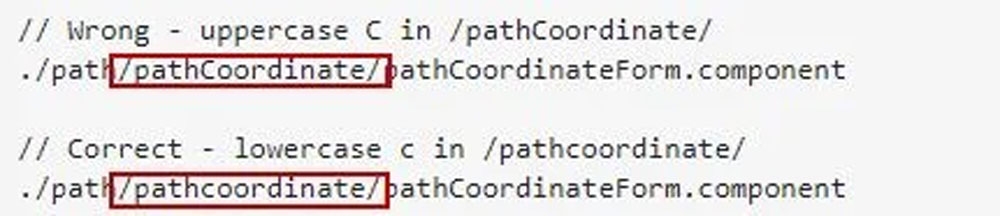
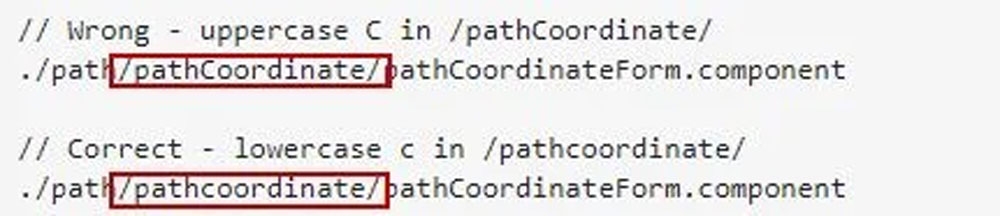
В файле конфигурации вы можете установить регистр синтаксиса следующим образом:
- Перейдите к следующей строке в файле конфигурации.
./path/pathCoordinate/pathCoordinateForm.comComponent
- Затем удалите приведенную выше строку и замените ее следующей.
- ./path/pathcoordinate/pathCoordinateForm.comComponent


Исправление 4: проверьте орфографические ошибки
Ваш код необходимо проверить, если браузер полей не содержит допустимую ошибку конфигурации псевдонима, отображаемую при его компиляции с помощью Webpack.
Независимо от того, какой язык вы используете, небольшая орфографическая ошибка помешает его работе. Вам все равно необходимо ввести правильную команду, даже если вы введете конфигурацию экспорта по умолчанию.
Исправление 5: установите правильное значение ввода
Эта ошибка возникает, когда значение записи в Обозревателе полей не соответствует конфигурации псевдонима должным образом.
Значение записи обеспечивает плавную передачу информации между псевдонимом и сервером. Кроме того, он указывает, с чего следует начать сборку пакетов для Webpack.
Если в значении отсутствуют некоторые символы, возникнет проблема, и веб-приложение не сможет запуститься.
Однако существует простой способ проверить введенные значения и внести изменения, если что-то необходимо изменить.
Вот шаги, которые вы можете предпринять, чтобы внести изменения:
- Используя файл конфигурации, найдите значение записи.
- В синтаксисе убедитесь, что ./ находится в начале.
- В качестве значения записи отображается «./src/main.js». В коде / появляется перед src, что делает его правильным.
- В противном случае появилась бы ошибка допустимого псевдонима.
Исправление 6: обновите свой браузер
Чтобы избежать проблем с выполнением, разработчики должны всегда обновлять свои браузеры. Если ваш браузер устарел, вы обязательно получите сообщение об ошибке браузера при попытке запустить веб-приложение.
В более старых версиях Chrome, Firefox или Edge параметры конфигурации псевдонима невозможно прочитать.
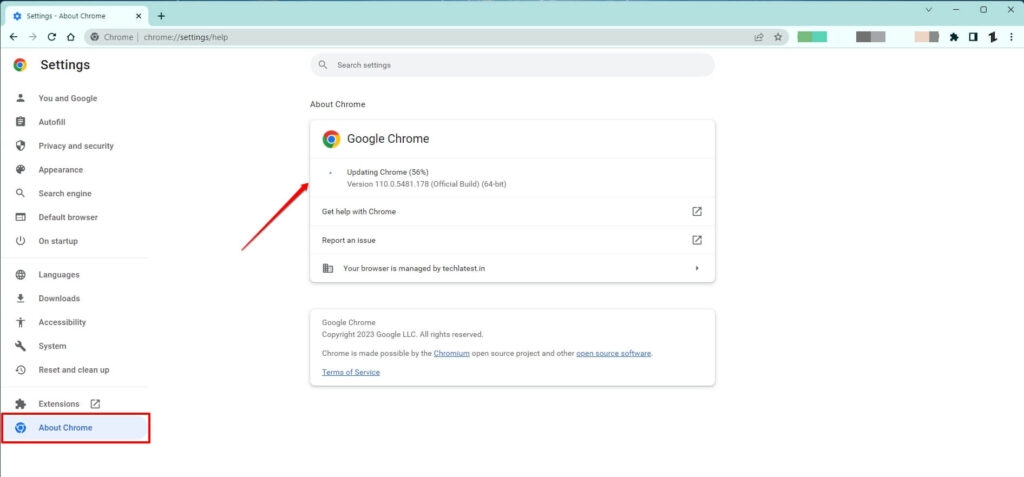
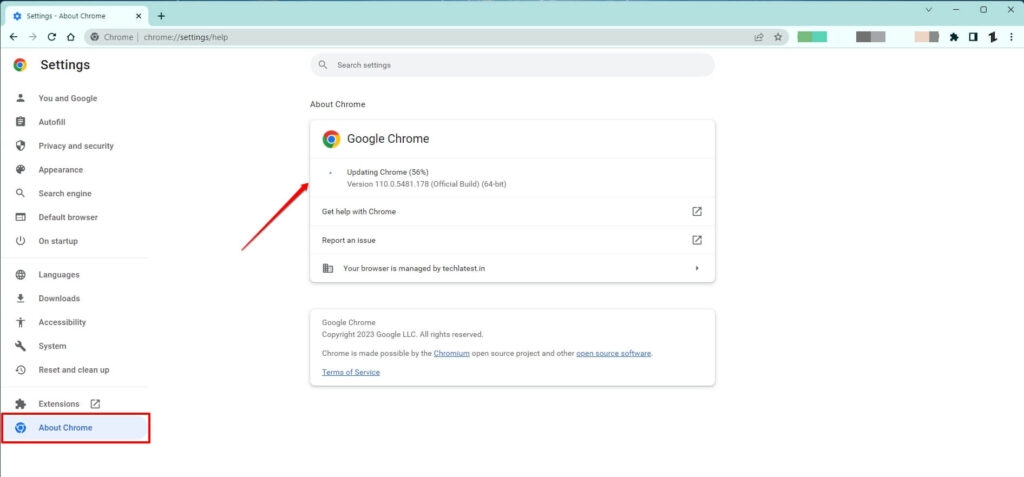
Чтобы обновить Google Chrome, выполните следующие действия:
- Сначала в правом верхнем углу Google Chrome нажмите три точки.
- Затем нажмите «Настройки».
- Узнайте, есть ли какие-либо обновления в Chrome, в разделе «О Chrome».


- Вам потребуется перезапустить браузер после установки обновления, чтобы увидеть изменения.
- Чтобы проверить, работает ли ваше веб-приложение, выполните код.
Итак, это все, что у нас есть для вас о том, как исправить ошибку «Обозреватель полей не содержит допустимой конфигурации псевдонима». Я надеюсь, что вы нашли это руководство полезным. Комментарий ниже для получения дополнительной информации.